3. デバッグ
3.1. Servletのデバッグ
Webアプリケーション中のServletのデバッグについては、通常のJavaクラスのデバッグと同様ですので、
[テスト用サーバを使用したデバッグ方法]
を参照してください。
サーバ側の設定については、「デバッグする際のサーバ側の設定」を参照してください。
3.2. JSPのデバッグ
JSPのデバッグはJSPの事前コンパイル機能を利用することで行うことができます。
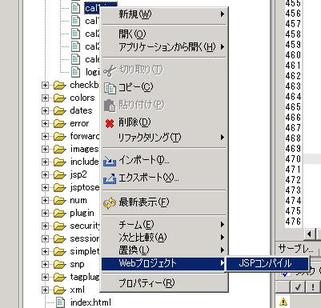
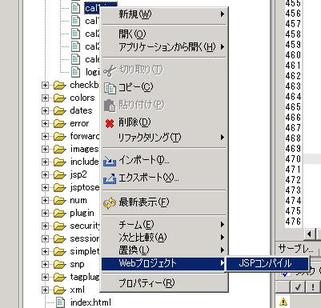
JSPの事前コンパイルは、パッケージ・エクスプローラーでJSPファイルを選択して、右クリックで表示されるコンテキストメニューのWebプロジェクト
> JSPコンパイルを選択することで行うことができます。
また、Webプロジェクトを右クリックして、Webプロジェクト >
一括JSPコンパイルを行うことでWebプロジェクト中のすべてのJSPファイルをコンパイルすることができます。

図2.3.2-1
JSPの事前コンパイルを行うと、コンパイルされたJSPファイルに対応するServletソースがソースフォルダのorg.apache.jspパッケージ配下に自動的に作成されます。さらに、このServletソースの定義を web.xml ファイルに自動的に追加します。
JSPコンパイルにより作成されるServletソースにブレークポイントを設定してデバッグをすることでJSPのデバッグを行います。
3.3. JavaScriptのデバッグ
3.3.1. JavaScriptのデバッグ(IE)
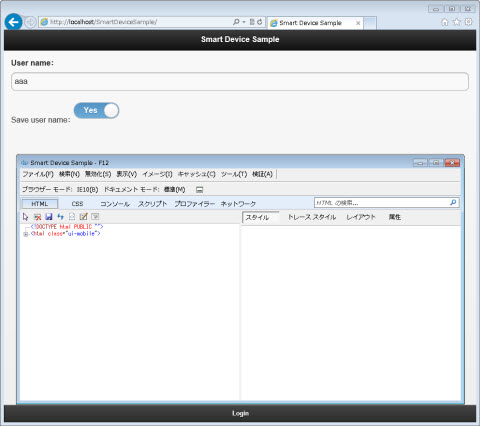
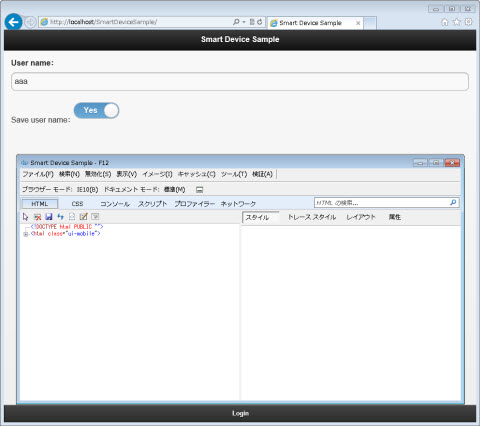
F12 キーを押すと、デバッグ用コンソールが開きます。

図2.3.3.1-1
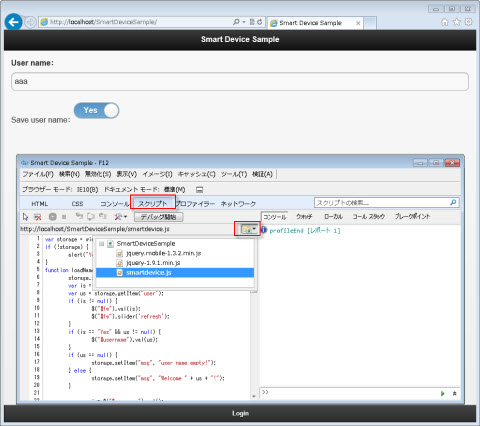
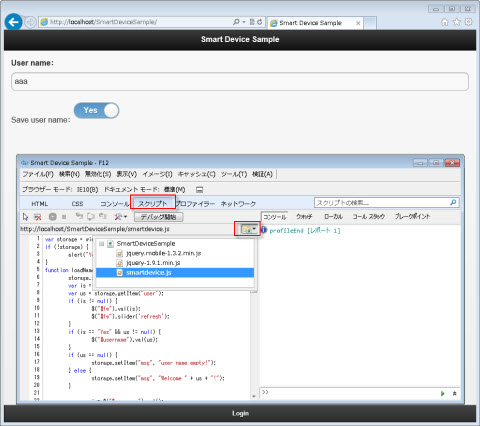
スクリプト をクリック、デバッグするJavaScriptファイルを選択します。

図2.3.3.1-2
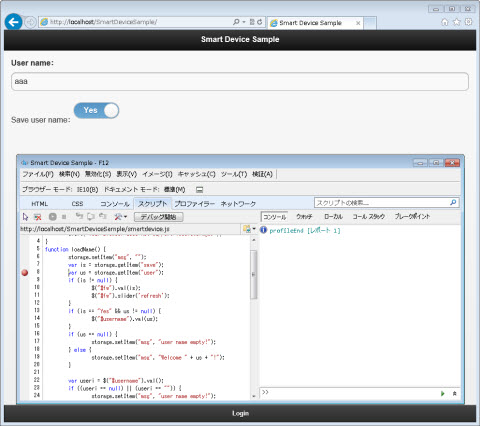
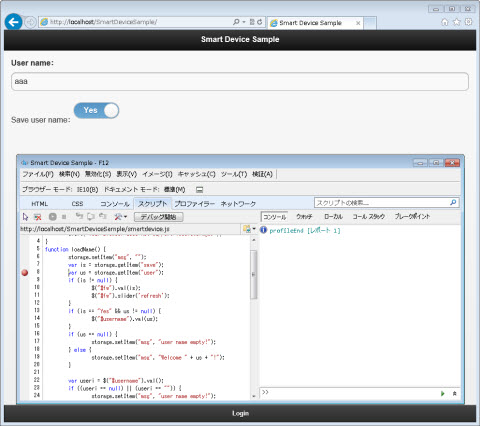
ブレークポイントを設定します。

図2.3.3.1-3
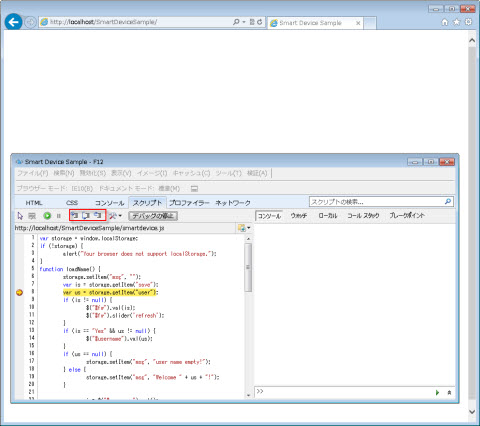
デバッグの開始 をクリックします。

図2.3.3.1-4
3.3.2. JavaScriptのデバッグ(FireFox)
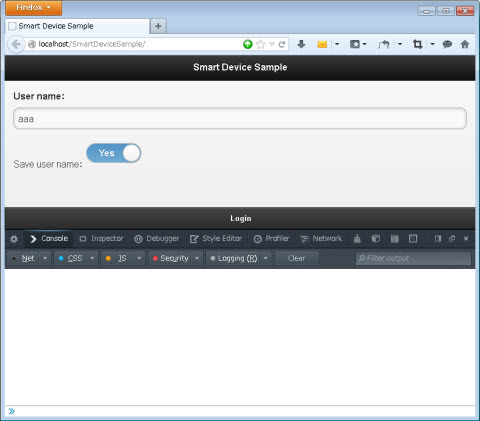
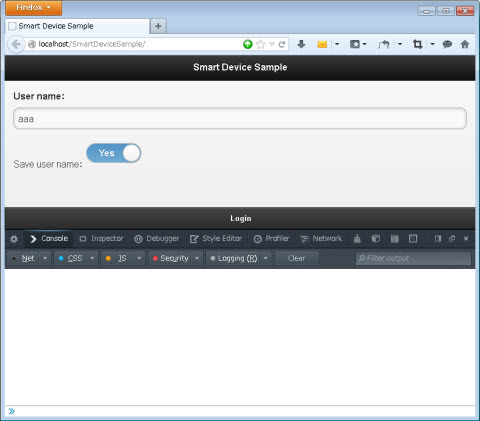
F12 キーを押すと、デバッグ用コンソールが開きます。

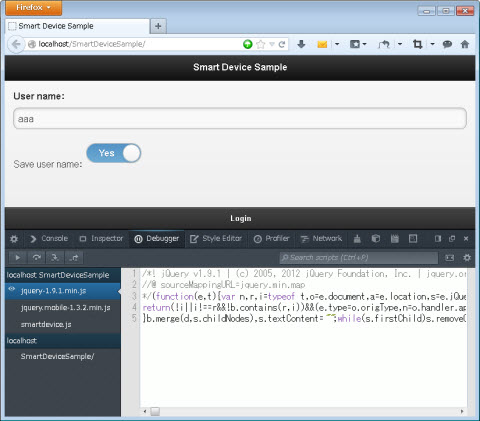
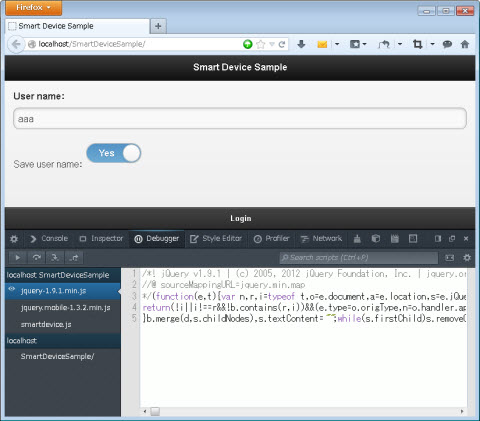
図2.3.3.2-1
Debugger をクリック、デバッグするJavaScriptファイルを選択します。

図2.3.3.2-2
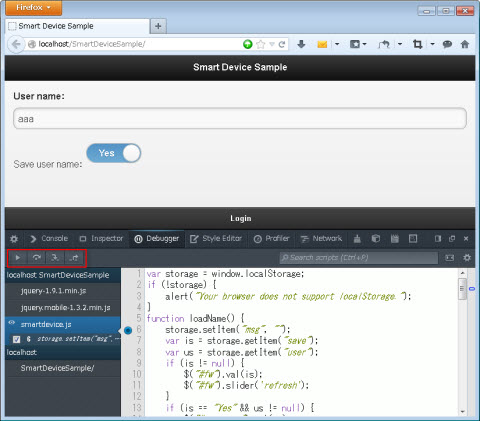
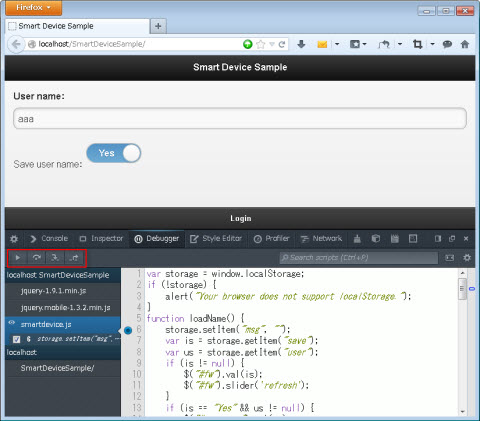
ブレークポイントを設定、 デバッグを開始します。

図2.3.3.2-3
3.3.3. JavaScriptのデバッグ(Chrome)
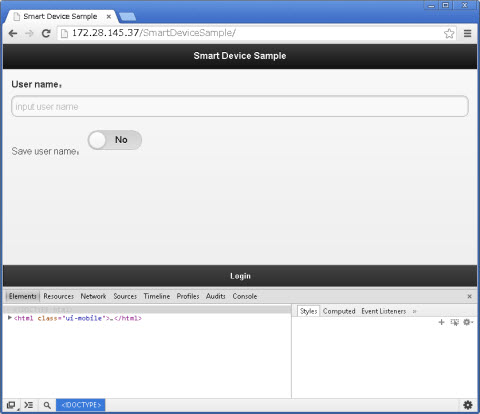
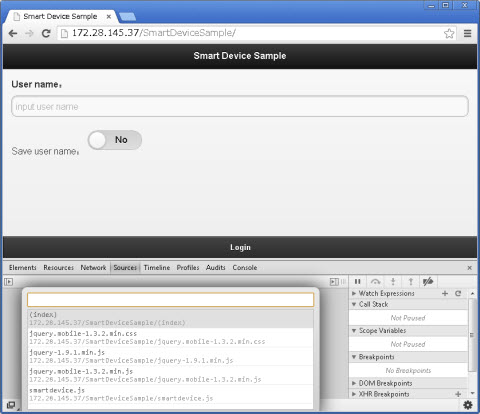
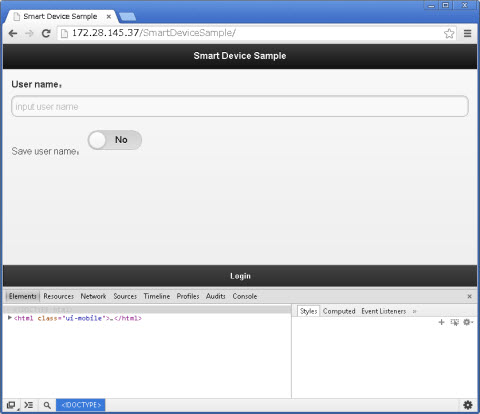
F12 キーを押すと、デバッグ用コンソールが開きます。

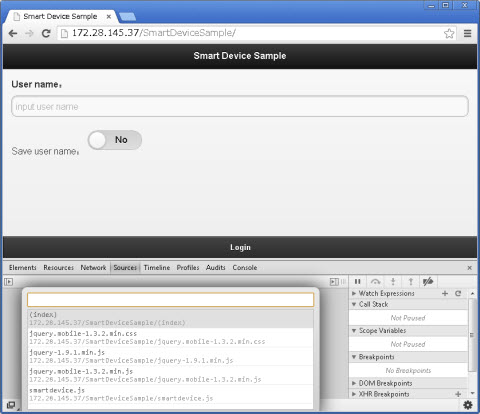
図2.3.3.3-1
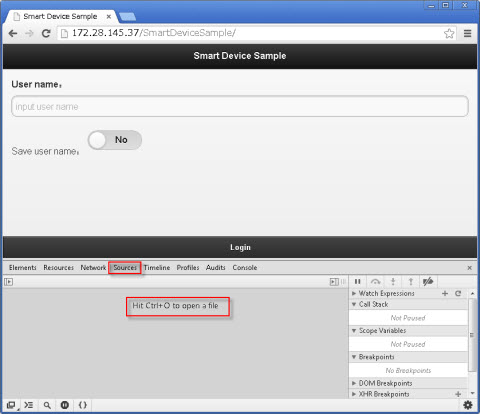
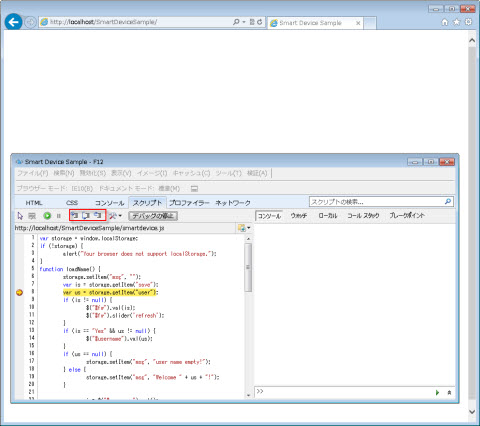
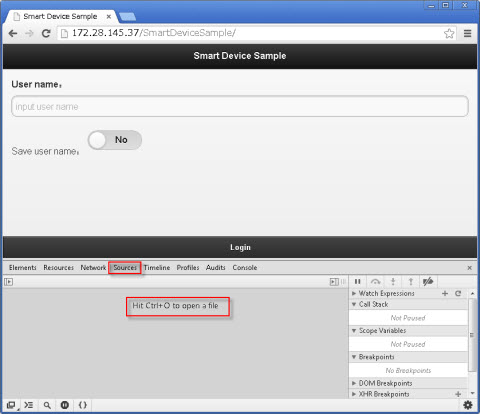
Source をクリックします。

図2.3.3.3-2
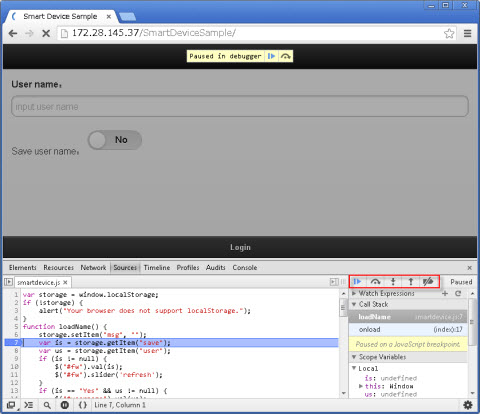
Ctrl + O をクリック、デバッグするJavaScriptファイルを選択します。

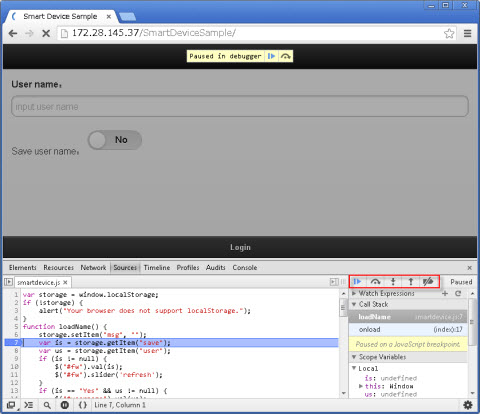
図2.3.3.3-3
ブレークポイントを設定、 デバッグを開始します。

図2.3.3.3-4