
|

|
WebOTX Manual V10.2 (第4版) 目次を表示 |

|

|
WebOTX Manual V10.2 (第4版) 目次を表示 |

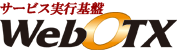
図2.2.13.2-1
| 項目 | 説明 | 初期値 |
|---|---|---|
| プロジェクト | Webプロジェクト名を指定します。 | 選択されるプロジェクト |
| ソース・フォルダー | WebSocketサーバエンドポイントクラスのソースフォルダーを指定します。 | 選択されるソースフォルダー |
| パッケージ | WebSocketサーバエンドポイントクラスのJavaパッケージを指定します。 | com.nec.websocket |
| クラス名 | WebSocketサーバエンドポイントクラスのクラス名を指定します。 | |
| WebSocket URL |
WebSocketのURLです。 |
|
| エンコーダ・デコーダを作成する |
エンコーダ・デコーダクラスを作成します。 |
OFF |
| Javaソース(Java 標準API) で作成 |
クライアントエンドポイントクラスのJavaソースを作成します。 |
ON |
| HTML形式(Javascript) で作成 |
HTMLファイルを作成します。 |
ON |
Memo
「WebSocket URL」の入力値について、先頭に「/」を入力する必要はありません。ソースには自動で「/」が付きます。
例えば、「websocket」と入力した場合、エンドポイントクラスに「@ServerEndpoint(value = "/websocket")」と生成され、クライアントエンドポイントメインクラスに「String URL = "ws://localhost:80/{プロジェクト名}/websocket";」と生成されます。また、HTMLファイルに「ws = new WebSocket("ws://localhost:80/{プロジェクト名}/websocket");」と生成されます。
Memo
クライアントエンドポイントメインクラスとHTMLファイルのホストとポートは、環境に応じてソースを手修正する必要があります。
例えば、クライアントエンドポイントメインクラスの「String URL = "ws://localhost:80/{プロジェクト名}/{WebSocket URLの入力値}";」とHTMLファイルの「ws = new WebSocket("ws://localhost:80/{プロジェクト名}/{WebSocket URLの入力値}");」を自動で生成した場合、その中の「localhost:80」をサーバ側のホストとポートに手修正してください。

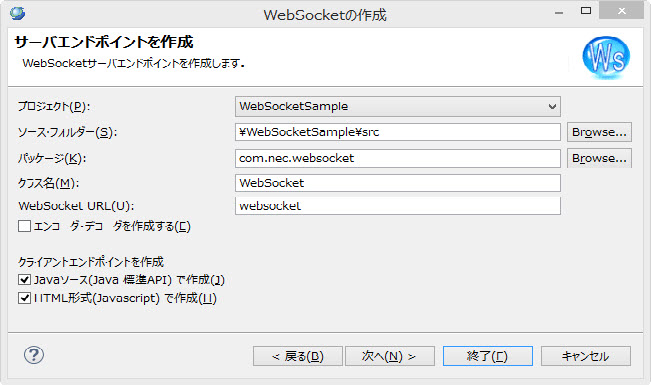
図2.2.13.2-2
| 項目 | 説明 | 初期値 |
|---|---|---|
| ソース・フォルダー | WebSocketエンコーダクラスのソースフォルダーを指定します。 | 選択されるソースフォルダー |
| パッケージ | WebSocketエンコーダクラスのJavaパッケージを指定します。 | com.nec.websocket |
| 名前 | エンコーダの名前。 | {サーバエンドポイントクラス名}Encoder |
| インターフェース |
エンコーダクラスのインターフェースです。 |
Encoder.Text<T> |
| データタイプ |
インターフェースのデータタイプを指定します。 |
java.lang.String |

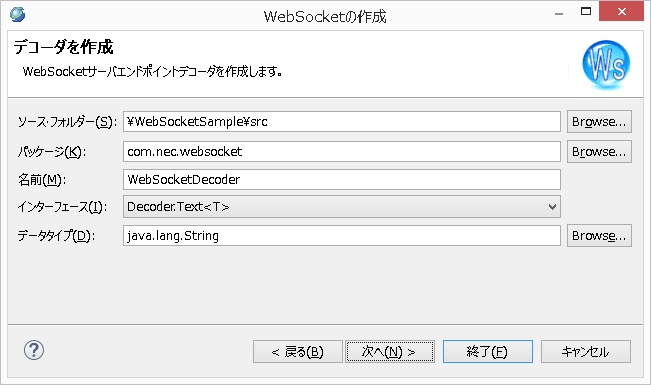
図2.2.13.2-3
| 項目 | 説明 | 初期値 |
|---|---|---|
| ソース・フォルダー | WebSocketデコーダクラスのソースフォルダーを指定します。 | 選択されるソースフォルダー |
| パッケージ | WebSocketデコーダクラスのJavaパッケージを指定します。 | com.nec.websocket |
| 名前 | デコーダクラスの名前。 | {サーバエンドポイントクラス名}Decoder |
| インターフェース |
デコーダクラスのインターフェースです。 |
Decoder.Text<T> |
| データタイプ |
インターフェースのデータタイプです。 |
java.lang.String |

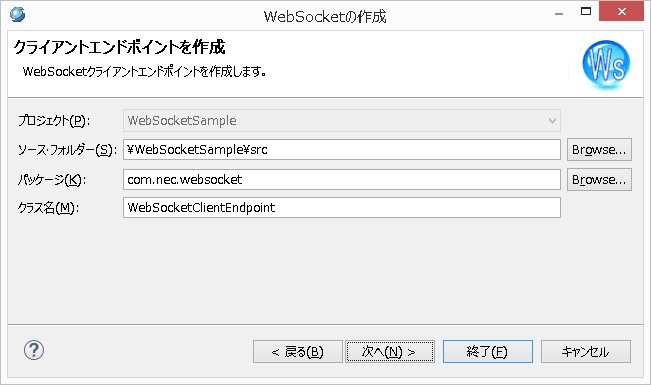
図2.2.13.2-4
| 項目 | 説明 | 初期値 |
|---|---|---|
| ソース・フォルダー | WebSocketクライアントエンドポイントクラスのソースフォルダーを指定します。 | 選択されるソースフォルダー |
| パッケージ | WebSocketクライアントエンドポイントクラスのJavaパッケージを指定します。 | com.nec.websocket |
| クラス名 | クライアントエンドポイントクラスのクラス名です。 | {サーバエンドポイントクラス名}ClientEndpoint |

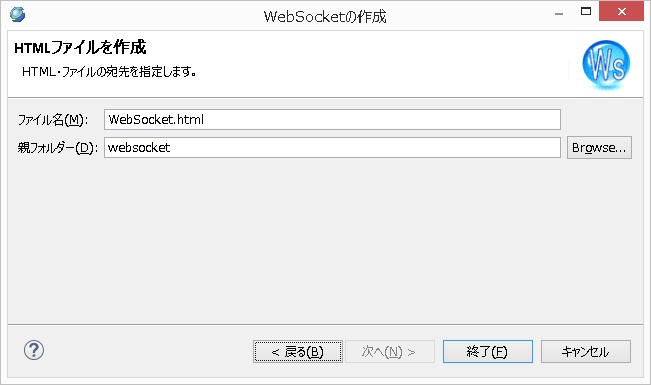
図2.2.13.2-5
| 項目 | 説明 | 初期値 |
|---|---|---|
| ファイル名 |
HTMLファイルの名前を指定します。 拡張子が.htm、.html または 拡張子なし のファイルが指定できます。 拡張子なしの場合、.htmlのファイルが生成されます。 |
{サーバエンドポイントクラス名}.html |
| 親フォルダー |
HTMLファイルのフォルダーを指定します。 指定するのは、WebプロジェクトのWebContentフォルダからの相対パスです。 例えば、「websocket」を指定する場合、プロジェクトのWebContent/websocketフォルダーにHTMLファイルが生成されます。 何も指定しない場合、WebContent直下に生成します。 |
websocket |