5.8. SmartDeviceのサンプル
5.8.1. 概要
HTML5、jQuery Mobileのスニペットを利用して作成される画像展示、音楽放送のサンプルです。
詳細は、スマートデバイスアプリケーションの作成 の中で説明しています。
Caution
事前に「ADT Bundle for Windows」という Android SDK をダウンロードして、インストールする必要があります。「ADT Bundle for Windows」のダウンロード、及びインストール、設定方法 の詳細は[シミュレータでのテスト実行]を参照してください。
5.8.2. 構成
表2.5.9.2-1
| src |
Webプロジェクトのソースフォルダです。 |
| src/ContentInfo.java |
ContentInfoサーブレット。 |
| WebContent |
コンテキストディレクトリです。 |
| WebContent/index.html |
Loginページです。 |
| WebContent/msg.html |
ようこそダイアログページです。 |
| WebContent/content.jsp |
Image Showページです。 |
| WebContent/music.jsp |
Music Showページです。 |
5.8.3. 実行手順
-
サンプルプロジェクト
SmartDeviceSample.zip
をインポートします。
-
[ jQueryとjQuery Mobileのインポート ] を参照して、jQuery 1.9.1とjQuery Mobile 1.3.2をダウンロードして、jquery-1.9.1.min.js、jquery.mobile-1.3.2.min.js 、jquery.mobile-1.3.2.min.css と imagesフォルダ をSmartDeviceSampleプロジェクトの WebContent に入れます。
- 右クリックメニュー > サーバで実行 を選択します。
- http://Webサーバ名(ドメイン省略不可):ポート番号/SmartDeviceSample/index.html
にアクセスします。
-
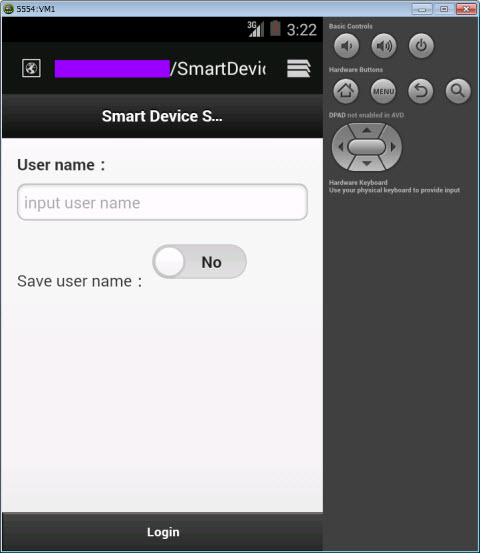
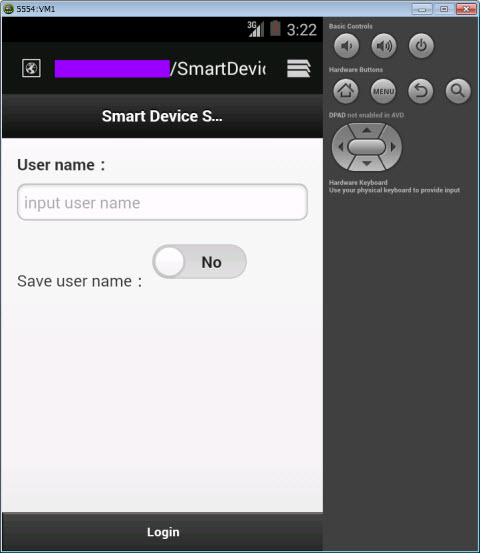
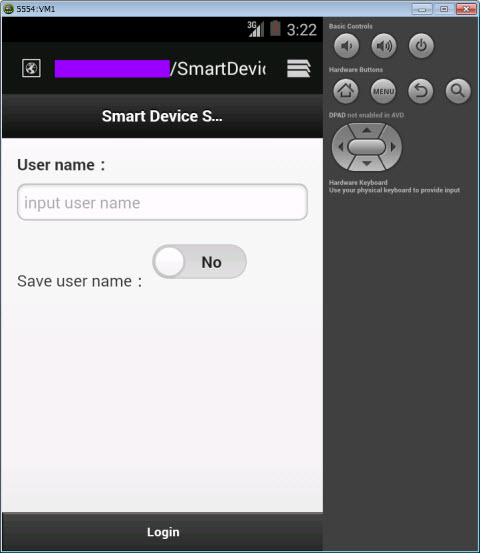
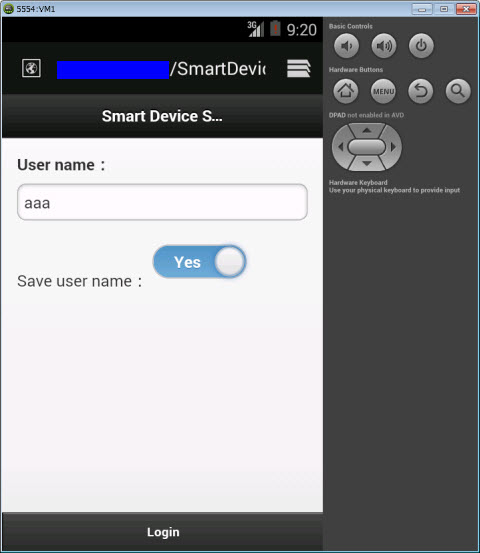
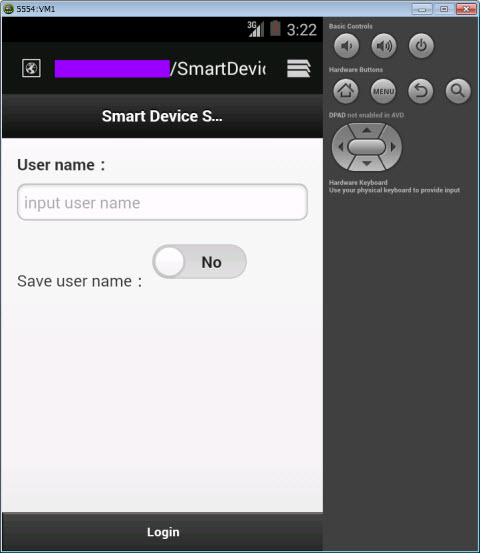
User name に任意のユーザ名を入力して、Login をクリックします。

図2.5.9-1
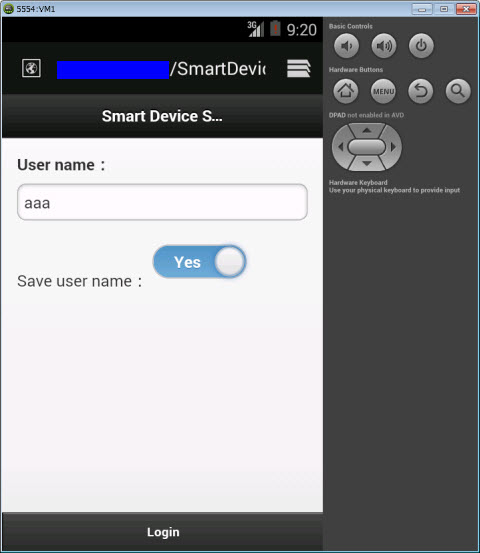
Save user name を Yes にスライドすると、カレントユーザ名が保存されます。次のログイン時、保存されたユーザ名が表示されます。

図2.5.9-2
-
Login ボタンをクリックし、Noticeダイアログがポップアップされます。

図2.5.9-3
-
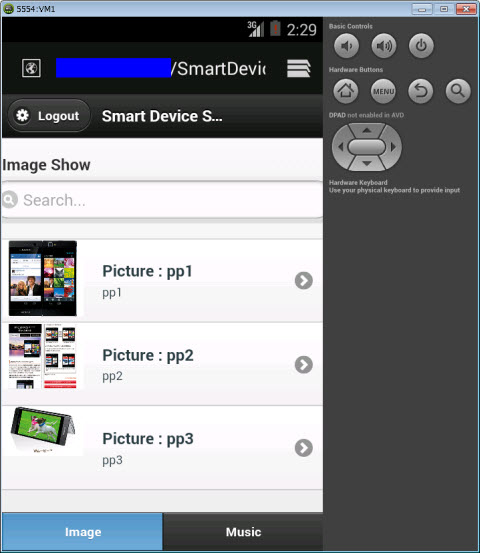
OK ボタンをクリックし、 Image Show ページに遷移します。

図2.5.9-4
-
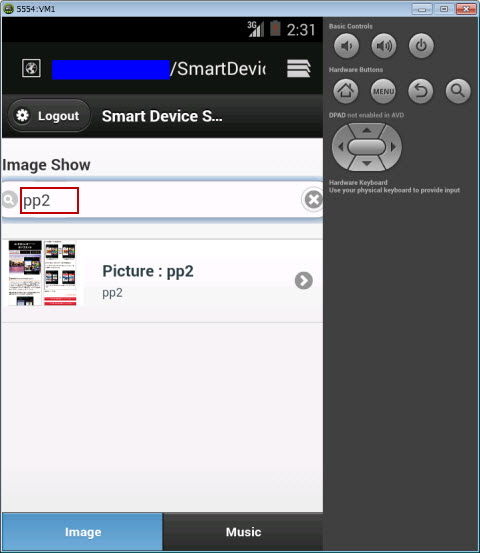
Search...欄 で、pp2 を入力し、検索結果と一致する内容だけが表示されます。

図2.5.9-5
-
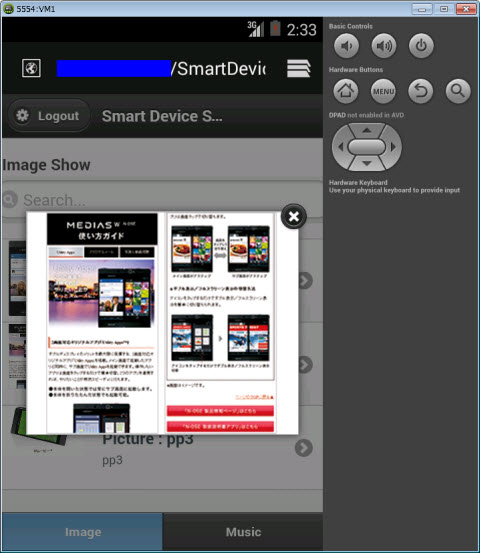
画像リストの一つをクリックし、原画がポップアップされます。

図2.5.9-6
-
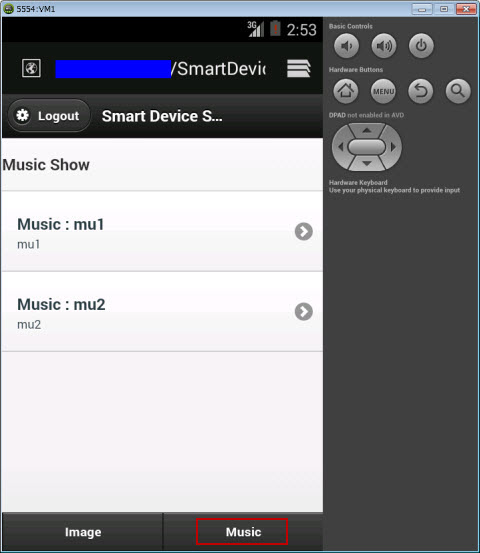
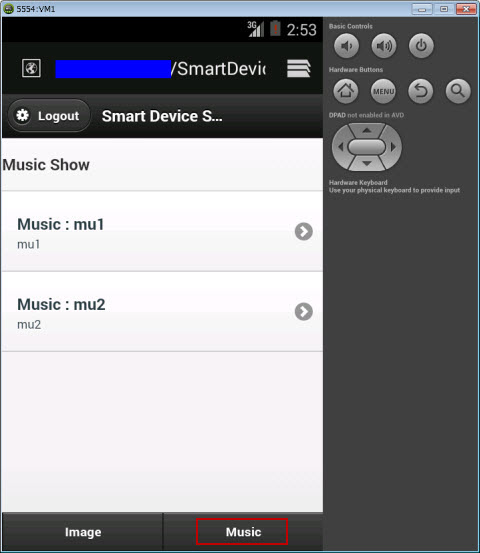
原画を閉じて、Music ボタンをクリックし、 Music Show ページに遷移します。

図2.5.9-7
-
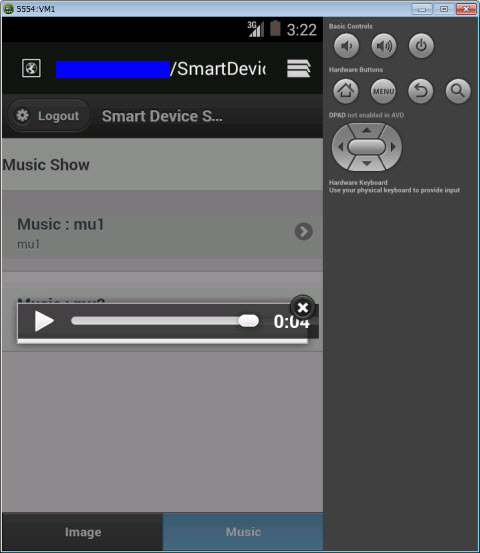
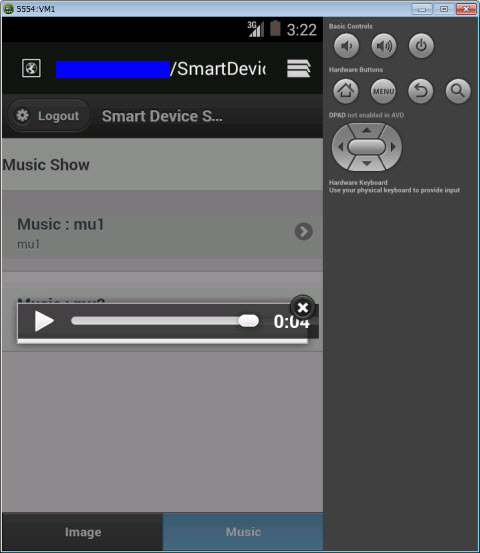
音楽リストの一つをクリックし、オーディオコントロールがポップアップされます。プレーボタンをクリックし、音楽が放送されます。

図2.5.9-8
-
オーディオコントロールを閉じて、Logout をクリックするとログインページに戻ります。

図2.5.9-9
5.8.4. 注意事項
このサンプルはjQuery 1.9.1、jQuery Mobile 1.3.2での動作する実績があります。
HTML5、jQuery Mobileをサポートしているブラウザー(例:IE10以上)で実行してください。