2.14. スマートデバイスアプリケーションの作成とテスト実行
スマートデバイス向けのアプリケーションの構成は大きく分けて以下の3つの構成があります。
表2.2.14-1
|
タイプ
|
概要
|
|
Webアプリケーションタイプ
|
Web技術(HTML5、CSS3、JavaScript)のみで開発するアプリケーション。
生産性や移植性は高いが、カメラや赤外線といったデバイス特有の機能との連携ができない。
|
|
ハイブリットアプリケーションタイプ
|
アプリケーションの大部分を開発生産性、移植性の高いWeb技術にて開発し、
デバイス特有の機能を利用する機能のみをネイティブ言語で実装し、Webアプリケーションと連携する。
ネイティブ部分があるため、Webアプリケーションタイプより生産性、移植性は落ちるがデバイス特有の機能
が利用できる。
|
|
ネイティブアプリケーションタイプ
|
各スマートデバイス専用の開発言語で開発するアプリケーション。
各スマートデバイス専用の開発言語で記述するため生産性や移植性は低いが、デバイス特有の機能との
連携が容易。
|
ここではWebアプリケーションタイプのスマートデバイス向けのアプリケーションの作成について説明します。
カメラ、赤外線等のスマートデバイス側の機能との連携を行うハイブリットアプリケーションタイプを作成する場合は、
SystemDirector Enterprise for Smart Device をご参照ください。
なお、Javascript については SystemDirector Enterprise for Smart Device でも採用している jQuery Mobile の利用を前提
としています。
2.14.1. スニペットの利用
スマートデバイスアプリケーション開発でよく使うソースはスニペットとして用意されますので、簡単に利用できます。
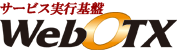
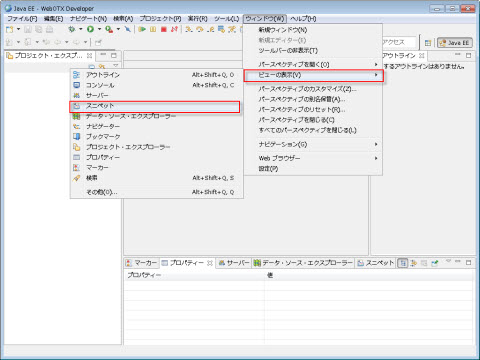
メニュー ウィンドウ > ビューの表示 > スニペット を選択すると、スニペット・ビューが表示されます。

図2.2.14.1-1
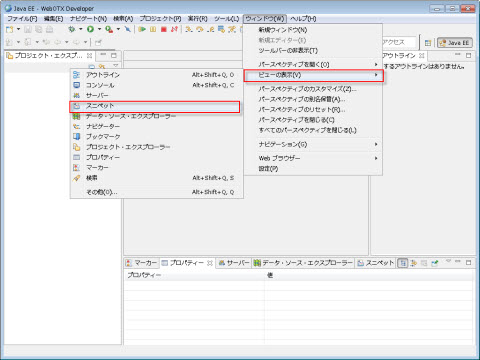
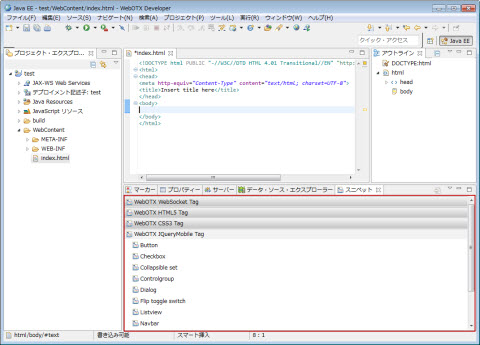
スニペット・ビューに利用できるスニペットが表示されます。

図2.2.14.1-2
Memo
スニペットの詳細は[スニペット 一覧]を参照してください。
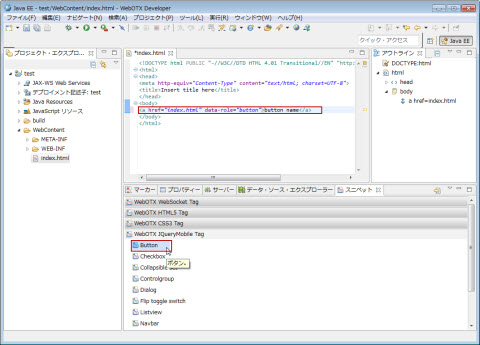
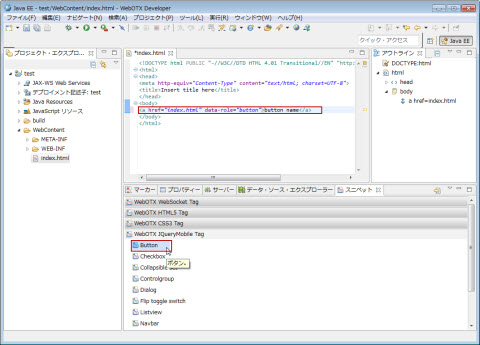
パラメータを含めないスニペット名でダブルクリックすると、マウスのカレントロケーションにコードが挿入されます。

図2.2.14.1-3
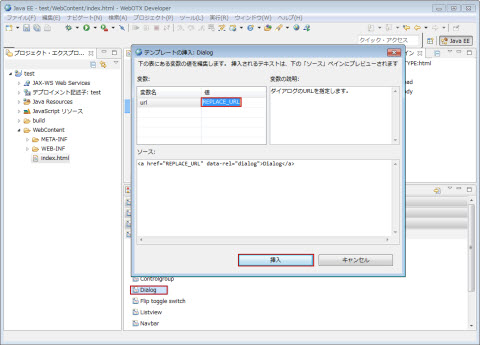
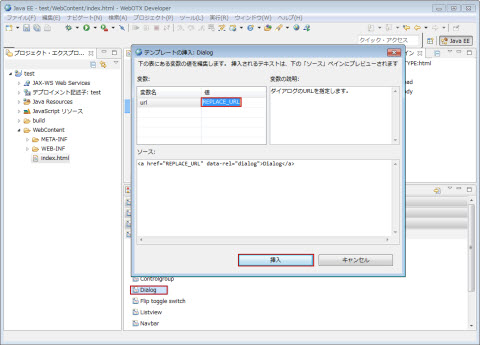
パラメータを含むスニペット名でダブルクリックすると、テンプレートの挿入 ダイアログが表示されます。

図2.2.14.1-4
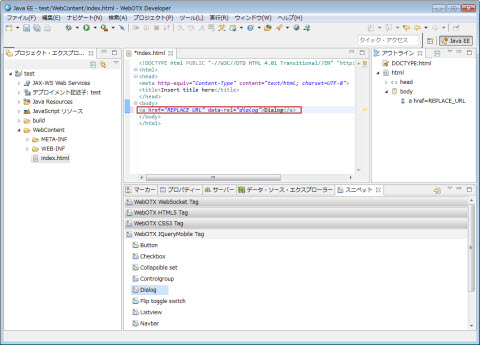
パラメータ値を設定して、挿入をクリックすると、マウスのカレントロケーションにコードが挿入されます。

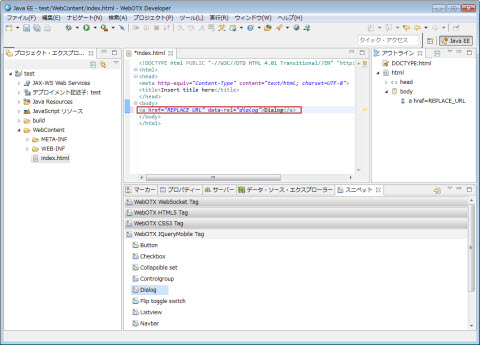
図2.2.14.1-5
Memo
WebOTX JQuery Mobile Tag内のスニペットを利用する時に、別途jQuery Mobile及びjQueryのパッケージをダウンロードする必要があります。詳細は[jQuery Mobileの入手方法] と [jQueryの入手方法] を参照してください。
2.14.2. jQuery Mobileの入手方法
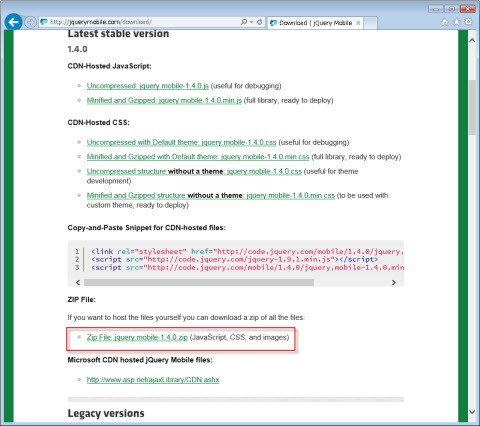
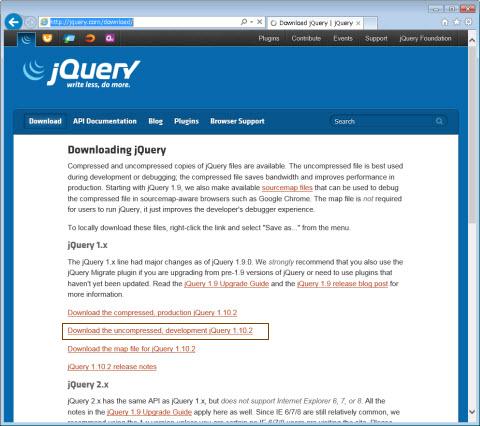
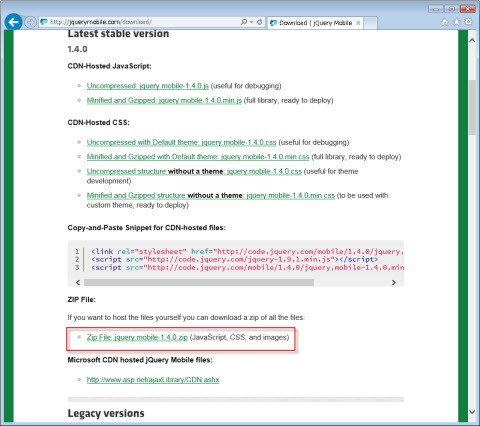
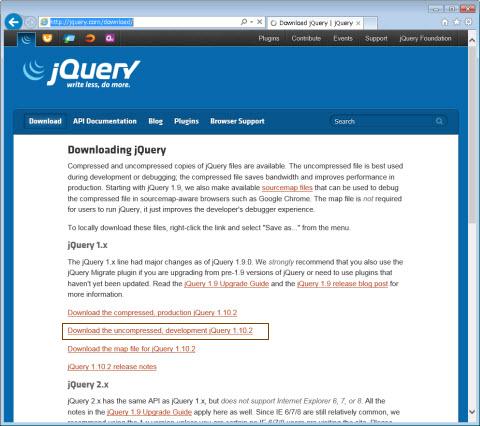
jQuery Mobile のパッケージをダウンロードします(ダウンロードURL:http://jquerymobile.com/download/)。

図2.2.14.2-1
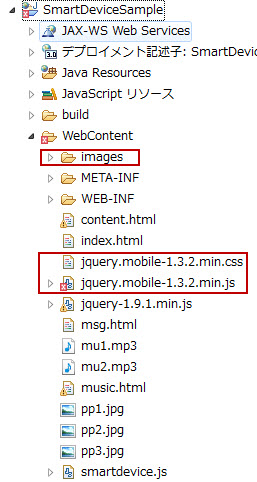
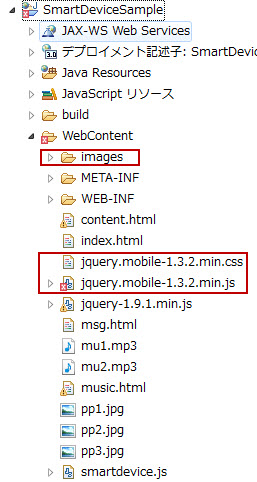
ダウンロードされるZIPファイルを解凍し、内蔵のjquery.mobile-XXX.min.js 、jquery.mobile-XXX.min.css と imagesフォルダ を対象プロジェクトの WebContent に入れます。
(XXX はバージョンです。)

図2.2.14.2-2
jQuery Mobileを利用するHTML、JSP等ファイルの<head>タグに以下の記載を追加する必要があります。
<head>
<link rel="stylesheet" href="./jquery.mobile-XXX.min.css" />
<script type="text/javascript" src="./jquery.mobile-XXX.min.js"></script>
</head>
2.14.3. jQueryの入手方法
jQuery のパッケージをダウンロードします(ダウンロードURL:http://jquery.com/download/)。

図2.2.14.3-1
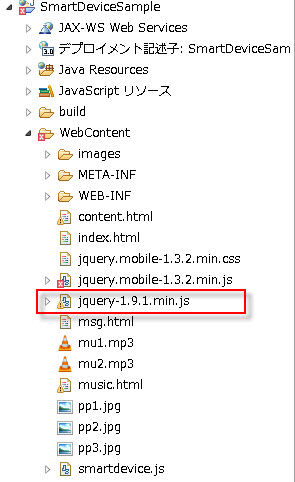
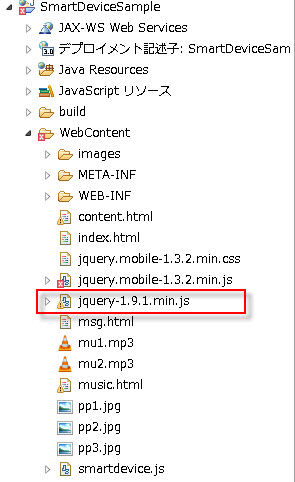
ダウンロードされるZIPファイルを解凍し、内蔵のjquery-XXX.min.js を対象プロジェクトの WebContent に入れます。
(XXX はバージョンです。)

図2.2.14.3-2
jQueryを利用するHTML、JSP等ファイルの<head>タグに以下の記載を追加する必要があります。
<head>
<script type="text/javascript" src="./jquery-XXX.min.js"></script>
</head>
2.14.4. シミュレータでのテスト実行
2.14.4.1. シミュレータの入手方法
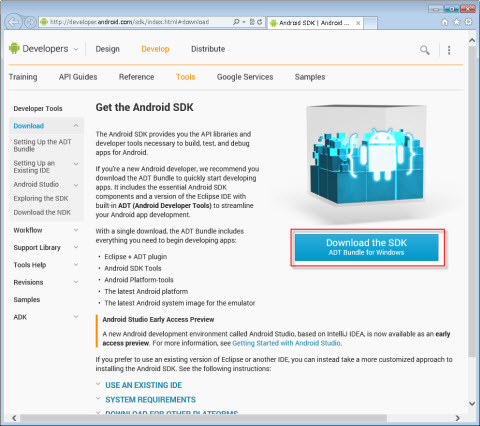
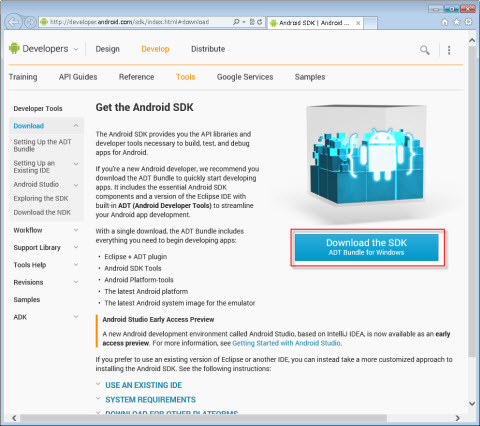
Android SDK をダウンロードします。(ダウンロードURL:http://developer.android.com/sdk/index.html)。

図2.2.14.4-1
ダウンロードされるZIPファイルを解凍します。
2.14.4.2. シミュレータでのテスト実行
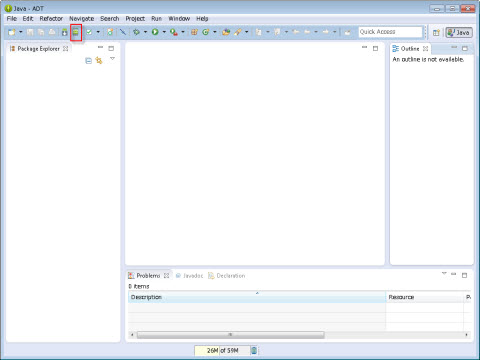
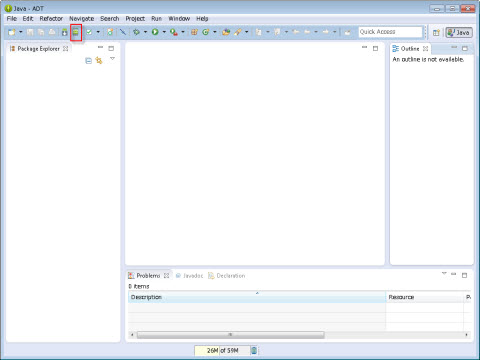
解凍フォルダ内の eclipse.exe を起動し、 Andoird Virtual Device Manager アイコンをクリックします。

図2.2.14.4-2
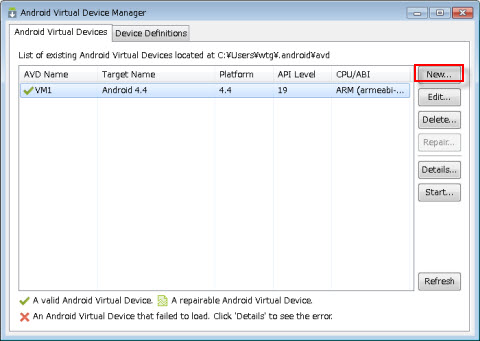
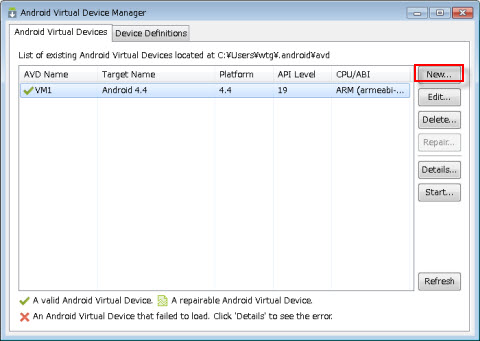
New... をクリックします。

図2.2.14.4-3
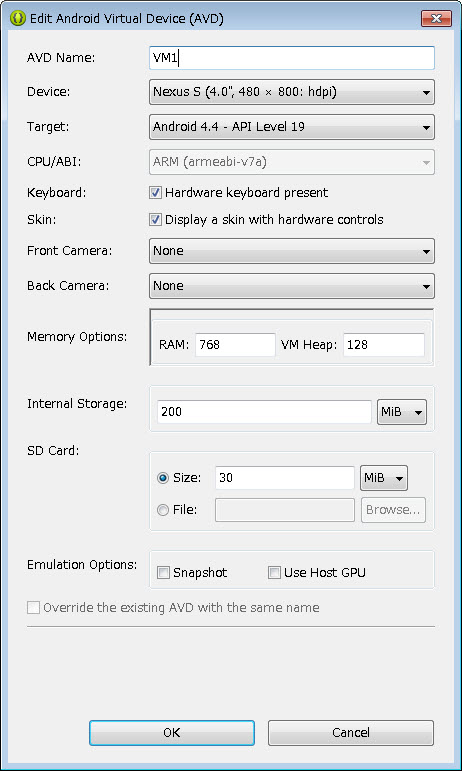
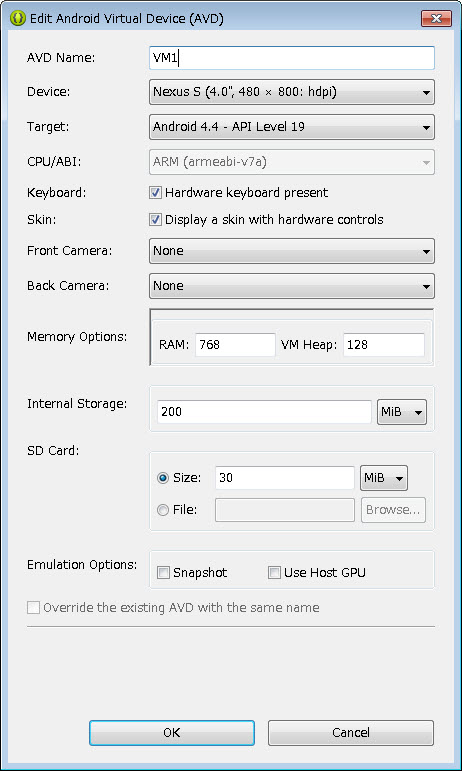
以下の図のようにAndroid Virtual Deviceを設定します。

図2.2.14.4-4
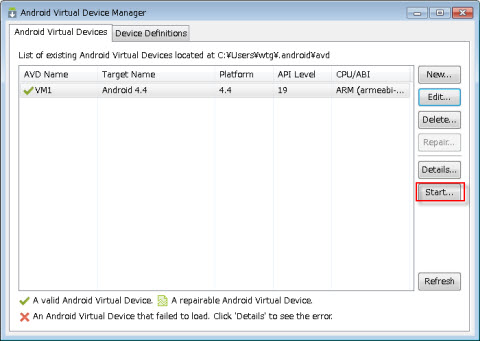
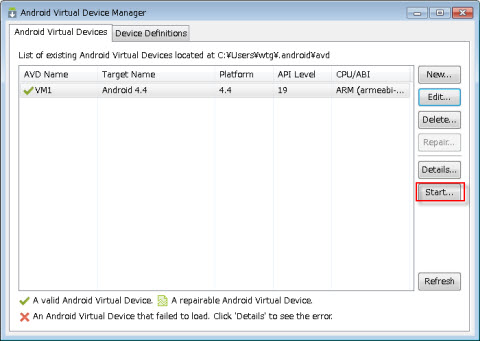
Start... をクリックして、Android Virtual Deviceを起動します。

図2.2.14.4-5
Virtual Deviceのブラウザーを開きます。

図2.2.14.4-6
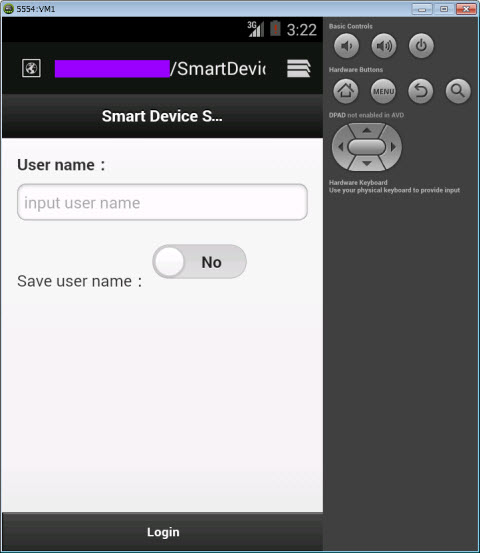
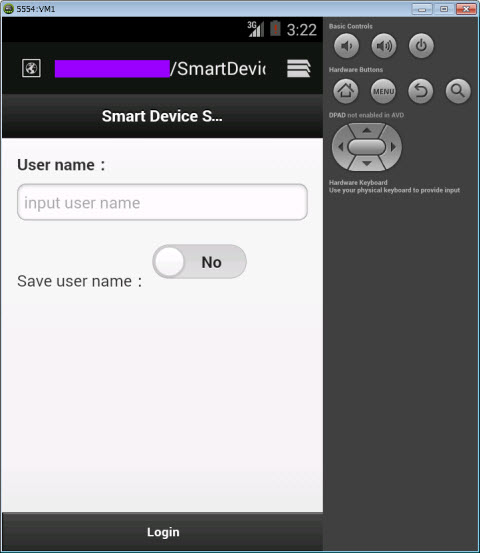
アドレス欄にアクセスしたいURLを入力してから、動作確認を開始します。

図2.2.14.4-7