5.7. WebSocketのサンプル
5.7.1. 概要
WebSocketのサンプルです。詳細は、WebSocketの WebSocketの作成 の中で説明しています。
5.7.2. 構成
表2.5.8.2-1
| src |
Webプロジェクトのソースフォルダです。 |
| WebContent |
コンテキストディレクトリです。 |
5.7.3. 実行手順
-
サンプルプロジェクト
WebSocketSample.zip
をインポートします。
-
Chat.html内の「ws://localhost:80/WebSocketSample/chat」の localhost:80 を 実際のWebサーバ名:ポート番号 に変更してください。
-
ChatClientEndpointMain.java内の「ws://localhost:80/WebSocketSample/chat」の localhost:80 を 実際のWebサーバ名:ポート番号 に変更してください。
- 右クリック > サーバで実行 を選択します。
-
WebSocketをサポートしているブラウザー(例:IE10以上、FireFox24以上)で実行してください。
-
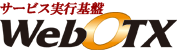
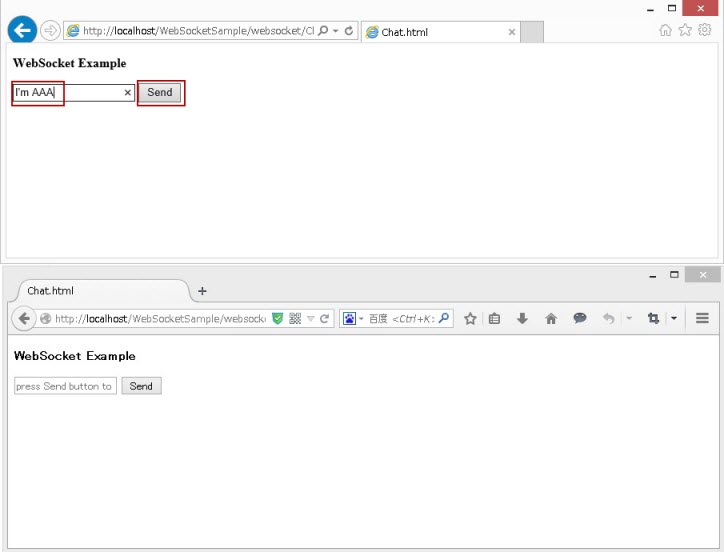
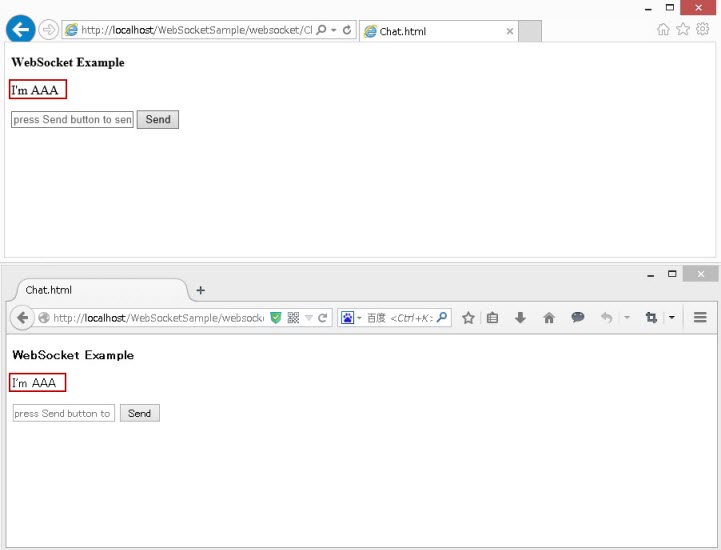
二つブラウザを開け、両方が http://Webサーバ名(ドメイン省略不可):ポート番号/WebSocketSample/websocket/Chat.html へアクセスします。ブラウザ1のテキストボックスに I'm AAA を入力し、 Send をクリックします。

図2.5.8-1
-
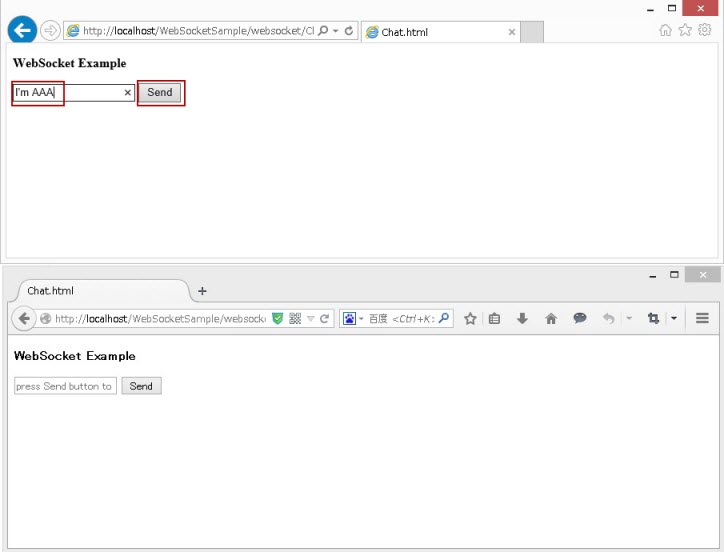
ブラウザ1とブラウザ2で I'm AAA というメッセージを受信することができます。

図2.5.8-2
-
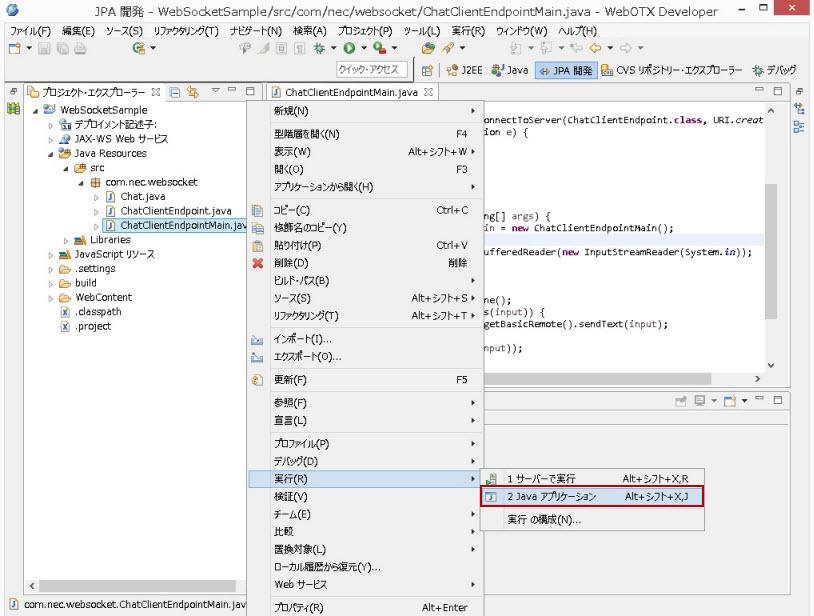
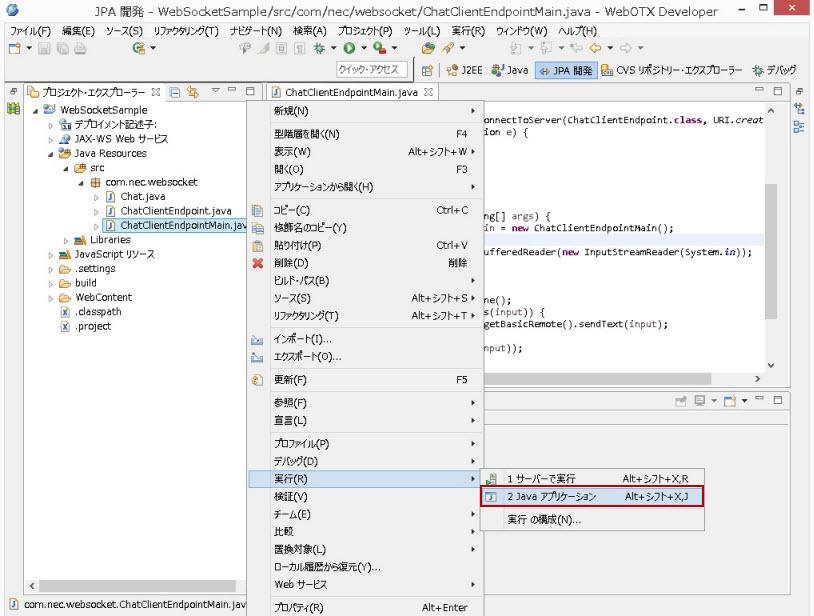
WebSocketSampleプロジェクトのChatClientEndpointMain.javaを右クリックし、実行 > Javaアプリケーションメニューをクリックします。

図2.5.8-3
-
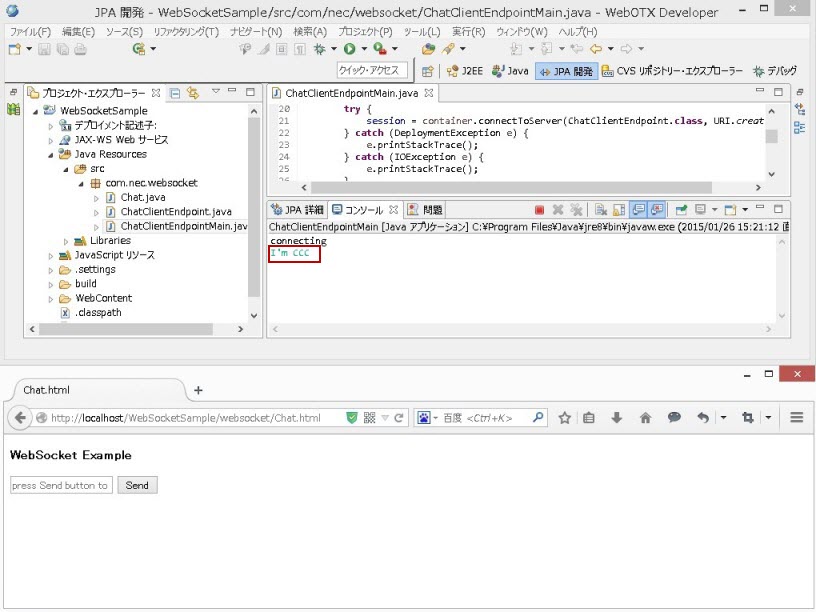
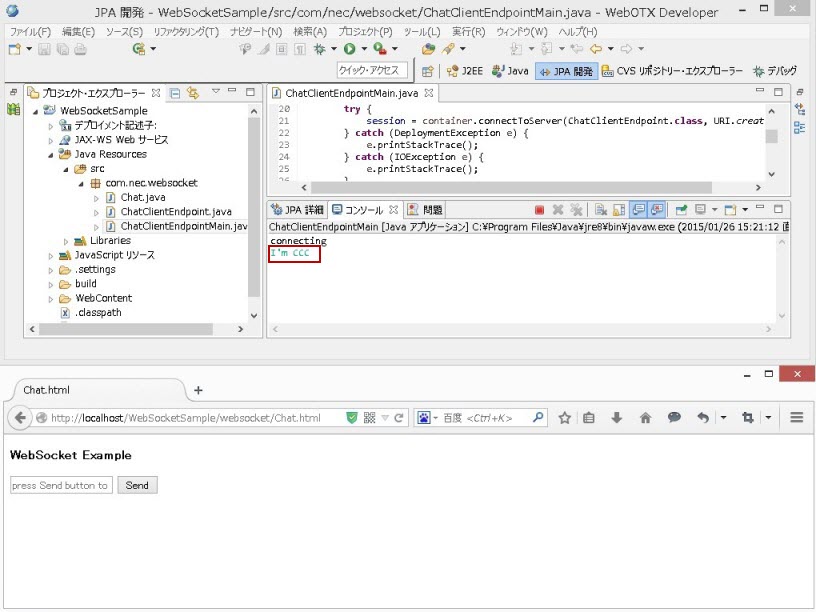
コンソールで、 I'm CCC を入力ます。

図2.5.8-4
-
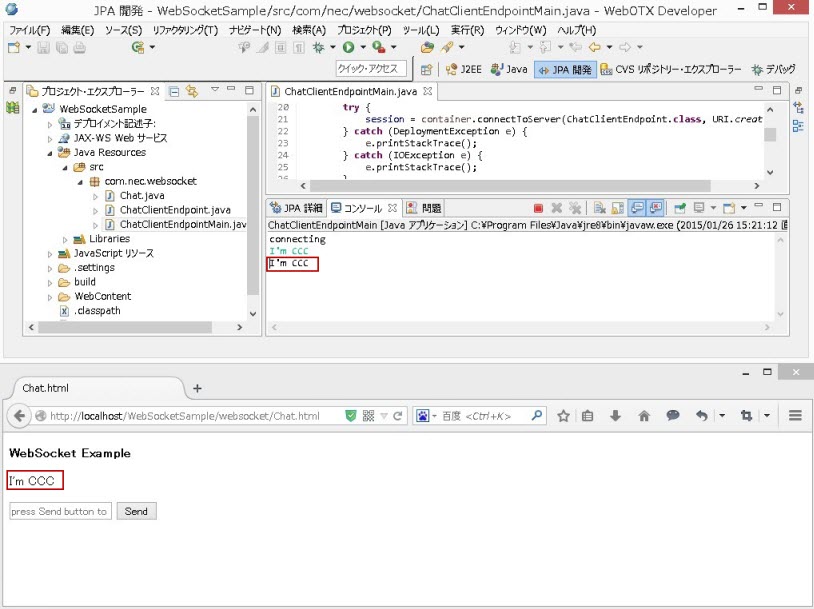
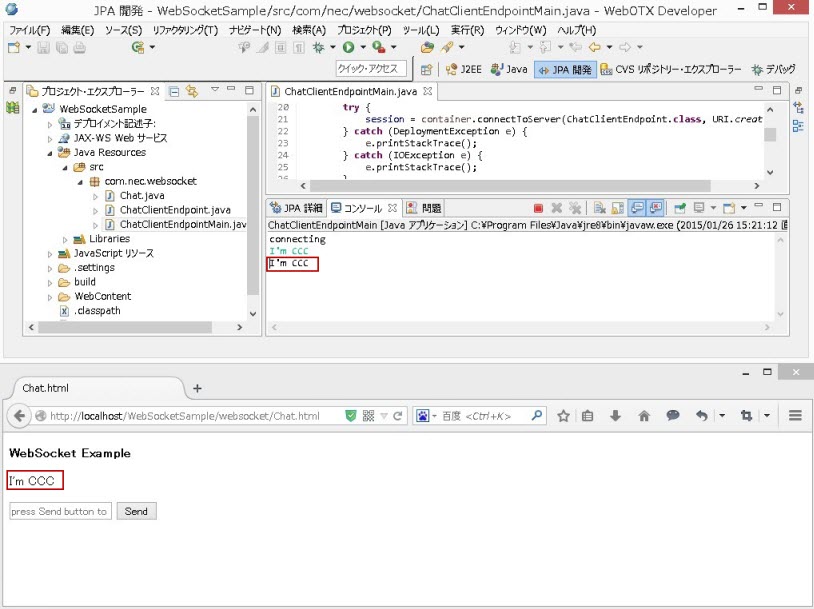
コンソールとブラウザで I'm CCC というメッセージを受信することができます。

図2.5.8-5
5.7.4. 注意事項
-
本サンプルは、WebSocketをサポートしているブラウザー(例:IE10以上、FireFox24以上)で実行してください。
-
実行前、サーバのHTTPコネクタをhttp(nio)に変更して、再起動してください。詳細設定は事前準備 を参照してください。
実行後、サーバのHTTPコネクタをhttp(default)に戻ってください。